Friday, April 03, 2020
Super Calc v2.3
Blog Entry #408
The next Calculators, Calendars, and Clocks item is a Super Calculator ("SC" hereafter), which went live at Java Goodies in September 1997 and was created by Tom Richardson, Jr. The SC code is posted here.
We've covered a JavaScript calculator twice previously.
(1) Blog Entries #74 and #75 go through Saries's Rainbow Calculator.
(2) Blog Entries #369, #370, and #371 go through Jamie Beyore's Another Great Science Calculator.
The SC is operations-wise similar to these calculators; it has some features that they don't have - e.g., it provides a memory facility and an extensive
alert( )-based help system - and vice versa.Super structural summary
Set the controls for the heart of the calculator
The SC includes 47 controls in total, they being
a name="total" I/O text field,
41 push buttons for the various input and operation keys plus a push button for an About feature near the bottom of the calculator,
two hidden fields for memory inputs, and
two radio buttons for turning its help system on and off, respectively.
These controls are accessed (and were rendered back in the day) via a containing name="mainform" form.
The mainform form content includes the tables and outro material described below, and is horizontally centered on the page by an unclosed
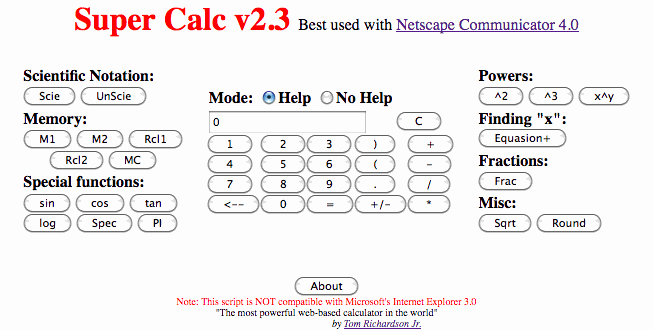
<center> element. Here's a screen shot of the original supercalc.txt → supercalc.html display:
Lay of the land
The SC display is laid out with six borderless tables.
var tables = document.forms["mainform"].getElementsByTagName("table");The tables[0] table holds the big Super Calc v2.3 heading and the Best used with Netscape Communicator 4.0 metatext.
The tables[1] table holds the business end of the calculator in its entirety - everything between the Best used with Netscape Communicator 4.0 text and the button - and itself serves as a container for the tables[2]-tables[5] tables.
The tables[2] table holds the Scientific Notation, Memory, and Special functions sections on the left-hand side.
Moving to the middle, the tables[3] table holds the Mode radio buttons and the 0-defaultValued total field and the key whereas the tables[4] table holds the ... keys.
Lastly, the tables[5] table holds the Powers, Finding "x", Fractions, and Misc sections on the right-hand side.
I am normally lenient as regards leaving
<table> markup in place for these old scripts, but it would clearly be stretching it to say that we are dealing with grids of data in this case: the tables can and should be exchanged for an equivalent set of divs.Intro, horizontality, key headings
The Super Calc v2.3 heading is actually coded with a font element:
<font color="red" size="6"><b><center>Super Calc v2.3</b></font>
<!-- Nope, there's no </center> tag here either. -->As it happens, the size="6" setting and an h1 element both give a 32px font-size, so we can more appropriately code the heading with:
h1 { color: red; text-align: center; }
<h1>Super Calc v2.3</h1>An h1 heading provides a
<p>-like separation between the heading and the Best used with Netscape Communicator 4.0 text; as shown by the above screen shot, the font formulation puts the heading and the text in the same line box (Joe's /JSBook/supercalc.html demo inserts a <br> between them).The Netscape Communicator 4.0 link points to an http://cgi.netscape.com/cgi-bin/upgrade.cgi resource, which is no longer live (you wouldn't expect it to be) although archived versions of it are still available, not that we want to be encouraging Netscape Communicator 4.0 use in this day and age, of course.
The tables[1] table horizontally separates the tables[2] table, the tables[3]-tables[4] tables, and the tables[5] table via a cellspacing="20" attribute. If we give the tables[1] table → div an id="calcDiv" and contain the tables[3]-tables[4] controls with a single div, then we can approximately reproduce the horizontal separation via a
#calcDiv div { display: inline-block; margin: 10px; } styling.The Scientific Notation, Memory, ... headings are not put in
<th> cells but are simply <b>olded. Alternatively, we can legitimately mark up the headings with the label element:label { display: block; font-weight: bold; margin: 2px; }
<div id="calcDiv">
<div>
<label>Scientific Notation:<br />
<input type="button" value="Scie" onclick="getinput(scie);" />
<input type="button" value="UnScie" onclick="getinput(unscie);" />
</label> ...Outro
The SC display concludes with some 'fine print' - I'll call it that as it's wrapped in a
<font size="-50"> element whose size="-50" setting gives an x-small font-size.The fine print's first line warns us:
Note: This script is NOT compatible with Microsoft's Internet Explorer 3.0
<font color="red"><blink>Note: This script is NOT compatible with Microsoft's Internet Explorer 3.0</font></blink><br>We learned a couple of entries ago that IE 3.01 for the Mac won't act on onclick commands, which come up aplenty in the supercalc.html source; I have no idea what problem(s) may arise on the Windows side. The warning is reddened by a font element and is also marked up with a blink element (note that the font and blink elements are improperly nested), which does cause it to blink with the various versions of Netscape on my computer but is not supported by modern browsers. If this were a genuinely important message, then maybe we would blink it by toggling its visibility between visible and hidden, but it clearly isn't.
The fine print's second line asserts:
"[The SC is] the most powerful Web-based calculator in the world."
Perhaps this was true at the time of posting, and it's a boast that holds up surprisingly well today in that most modern-day JavaScript calculators do not venture beyond basic arithmetic - don't take my word for it, run a javascript calculator Google search and see for yourself.
The fine print's third and last line is a by Tom Richardson Jr. authorship credit. The Tom Richardson Jr. link points to an http://home.rmci.net/gooftroop resource, which is not available (if it ever was). The credit is approximately right-justified via 40 preceding spaces (36 s, 4 newlines).
Atop the fine print is an button that when clicked pops up an 'IP notice':
Super Calc v2.3(R) with new more compact Equasion+(R). Both Copyright(C) and authored by Tom Richardson Jr of Richardson Technologies(R)
<input type="button" value="About" onclick="window.alert('Super Calc v2.3(R) with new more compact Equasion+(R). Both Copyright(C) and authored by Tom Richardson Jr of Richardson Technologies(R)');">• For an
alert( ) message or any other JavaScript string, an ® registered trademark symbol can be coded with \u00ae and a © copyright symbol can be coded with \u00a9.Try it out:
Operational overview
Arithmetic
Like all calculators, the SC can add, subtract, multiply, and divide.
It has a additive inverse key but not a reciprocal key.
It doesn't have a percent key or a modulo key.
Exponentiation, square root, logarithm
The SC has and keys for squaring and cubing a number; moreover and more generally, it has an key for raising a number to the yth power.
It has a key for calculating the square root of a number; it doesn't have a key for calculating the yth root of a number.
It has a key for calculating the natural logarithm of a number; it doesn't have a key for calculating the common logarithm of a number.
Trigonometry
The SC has , , and keys for calculating the sine, cosine, and tangent of an angle in radians.
General
The SC has an key for
eval( )uating an expression in the total field.It has a key for clearing the total field and also a backspace key for deleting the total.value's rightmost character.
It has and parentheses keys that can be used to circumvent the MDAS (×/÷ over +/-) order of arithmetic operations.
Memory
The SC has and memory in (M+) keys and corresponding and memory recall (MR) keys and an memory clear key.
The remainder
The SC has a key for inputting π (3.14159...).
It has a key for rounding a number with a fractional part to the nearest integer.
Finally, it has , , , , and keys for operations that are, shall we say, 'off the beaten track' for a calculator - we'll detail them later.
Operational details
We'll do this next time.
Actually, reptile7's JavaScript blog is powered by Café La Llave. ;-)

